Best Tool For Ux Design Mobile Apps
With app prototyping tools, building a website or application becomes fundamentally easier. Businesses use prototyping to quickly validate and iterate their ideas, which helps build solutions that create a more human-centred design. However, building a product demands lots of effort, time, and money.
The best app prototyping tools enable clients and designers to collaborate better while being in the same context instead of having conflicting perspectives. The most significant advantage of using app prototyping tools in the design process is: "the earlier we fail, the quicker we learn."
Now, the question arises, "What are the top web and mobile app prototyping tools based on their ease-of-use and relevance?"
What are App Prototyping Tools?
Prototyping tools are tools that help accelerate the product development process by making it more effective. The app prototype is the first step to demonstrate your idea, enabling you to validate your product idea. Interactive app prototypes give a thorough insight into the product design, interactions, and ideas. App prototypes help:
- Reduce overall development time
- Aligns vision among stakeholders and users
- Collects valuable user feedback
- Bring the idea to life
10 Top App Prototyping Tools for 2021
There are many best prototyping and wireframing tools available in the market to deliver digital products. And while using these UX prototyping tools, the two major stakeholders involved in it are the Client and Your Team.
If two men on the same job agree all the time, then one is useless. If they disagree all the time, both are useless. ~ Darryl F. Zanuck
Remember, everyone part of the team may add value to the process. And a prototyping tool helps in real-time collaboration. Following is the trend of the most popular app prototyping tools available in the market:
1. InVision: Design Better. Faster. Together
InVision is a comprehensive prototyping software, which aids in the process of designing user interfaces. It can create live prototypes from static images and wireframes, which can be transformed into the app prototype when coupled with the software's functional facilities. It facilitates carrying out transitions such as button clicks and creating a layout as per the device interface.
InVision is indispensable, be it for quick conception, creating a believable prototype for studies, or for building out interactive specifications. ~ Chad Thornton, AirBnB
Features of InVision Prototyping Tool

a) Facilitates easy and quick integration with other design tools for more efficiency
b) Supports cross-platform development experience. InVision enables customization of sizes and resolutions as per the design of the device. This feature is beneficial in terms of responsive design and mobile adaptations.
c) Enables easy control and setting project status, thereby facilitating effective project management
d) Offers the facility to create and present mood boards, brand boards, galleries, and style guides
e) InVision provides tools that facilitate virtual communication via the project account, which benefits teams working remotely.
f) Allows you to save the version history of designs, which can be referenced and compared when necessary
Runs On:
- Web Browser
- MAC OS X
- Windows
Prototypes For:
- Android
- iOS
- Web
Cost:
- 1 Prototype: Free
- 3 Prototypes: $15/Month
- Unlimited Prototypes: $25/Month
Greatest Strength: Feedback Management
2. Axure RP: Rapid Prototyping Software
Axure RP is a wireframing and UX design software meant for creating interactive prototypes. It allows users to create basic wireframes, from low to mid-fidelity. Using this UX prototyping tool, users can make portions of a screen interactive while keeping the rest the same.
It also enables users to hide or show content as per the previous interactions. Further, the choices made by the users can also be recalled by the prototype.
Axure allows us to test everything, even the most complex use cases. Our prototypes look and act like the real thing. ~ Julie, Managing Director, User Experience Lab
Features of Axure RP Prototyping Tool

a) In terms of widgets and design, this app prototyping tool offers basic geometric shapes, headers, texts, and form elements.
b) When it comes to interactivity and animation, Axure RP is equipped with powerful features. It supports various interactions such as condition interaction (for executing multiple operations), complex interaction (for variable functions), and gesture interaction.
c) In terms of presentation and usability testing, users can test app prototypes on their mobile screens using Axure Share.
d) An easy-to-use tool, it combines UX prototypes, diagrams, and specifications.
e) As one of the best rapid prototyping tools, it helps users create prototypes fast without writing code.
Runs On:
- MAC OS X
- Windows
Prototypes For:
- Android
- iOS
- Web
Cost:
- 30-day Trial — Free
- Pro — $29/Month ($495 to purchase)
- Team — $49/Month ($895 to buy, per user)
- Enterprise (includes on-premise solutions) — $99/Month
Greatest Strength: Robust Interface
Here's How We Built an On-Demand Mobile App Prototype For Frictionless Payments
An Ed Tech Startup approached Net Solutions for a mobile app development project that would address some pertinent questions related to the education sector. The project's goal was to align the suitable tutors for students and provide frictionless payment experience
The Challenge: Creating a mobile app prototype(s) to fulfil the tutor-student community's expectations using this app.
Net Solutions built two interactive mobile app prototypes for the tutor-student community–Teacher Application and Student Application–using the following mobile app prototyping tools:
- For the high-fidelity prototype, we used InVision
- For the low-fidelity prototype, we used Axure RP
What was the result? Read the case study to know more.

3. Marvel: The All-In-One Platform Powering Design
Marvel is an app prototyping tool that can help novice and experienced web and mobile app designers, given its simple prototyping process. Its integration with Photoshop and Sketch allows easy import of screens.
Marvel is a tool in our designers' toolkit for them to share their work and what stage it's in with the rest of the team. ~ Cap Watkins, Vice President of Design, BuzzFeed
Features of Marvel Prototyping Tool

a) Allows you to easily upload your image files even via third-party sites such as Google Drive, Dropbox, and Sketch. It also supports different image types, be it PSD, JPG, and GIF.
b) With Marvel, you can edit images such as changing the background color, resizing images, etc.
c) Marvel prototyping tool provides about eight different project frames to users when building prototype(s). It ensures complete optimization of the design mockup for the specific device.
d) Its mobile companion app converts sketches into app prototypes by simply capturing the image, which users can further sync with their marvel account. It allows them to build prototypes for the specific device(s).
e) Other than its easy usability, it also serves as a knowledge hub. Its community of designers shares their prototype designs for the benefit of users. Users can also benefit via blogs, tutorials, FAQs, and videos.
Runs On:
- Web Browser
- MAC OS X
- Windows
Prototypes For:
- Android
- iOS
- Web
Cost:
- Free (1 user, 2 active projects) — $0
- Pro (1 user, unlimited projects) — $12/Month
- Team (3 users, unlimited projects) — $42/Month
- Company(6 users, unlimited projects) — $84/Month
Greatest Strength: Simplified for Beginners
4. Adobe XD: Design, Prototype, Experience
Adobe XD is a perfect solution for UX designers to design and build app prototypes in one go. Adobe introduced the 'Project Comet' in October 2015 as they felt there was a need for a new design tool. The prototyping tool took on new design philosophy and promised the designer the ability to "design at the speed of thought". Project Comet was renamed Adobe XD once it came out of its beta version.
It was the closest I'd seen to a jaw drop in a long time. Adobe XD makes it easy for the customer to get the full interactive experience without ever having to leave the application. ~ Michael Adamson, Client Services Director at Perficient Digital
Features of Adobe XD Prototyping Tool

a) The latest features of Adobe XD includes Coediting (beta), hover triggers, document history, and component states.
The November release of Adobe XD brings more new features than we can fit in one tweet: Coediting (beta), hover triggers, document history, component states and that's just to start! Learn more about everything new in XD: https://t.co/tpJorISXFv #AdobeMAX pic.twitter.com/wt5lnBu0Zo
— Adobe XD (@AdobeXD) November 4, 2019
b) Adobe XD's "Repeat Grid" feature is a favorite among users for speeding up their work.
c) The designer can easily switch from design to prototype right within the app.
d) Clients can make comments on your app prototypes when you share directly and view designs in real-time on actual devices.
e) Voice triggers and speech playback allows users to prototype with voice.
Runs On:
- Android
- iOS
- MAC OS X
- Windows
Prototypes For:
- Android
- iOS
- Web
Cost:
- Starter — $0
- Single App for teams — $22.99/User
Greatest Strength: Visuals
5. Sketch: The Best Products Start With Sketch
The sketch is one of the most popular and efficient prototyping tools for designing websites and mobile apps. It's a lightweight tool with a simple interface, leaving designers free to focus on the task at hand.
I use Sketch for everything! From using artboards to map entire user journeys with multiple streams to polished interfaces for digital prototypes in my client work… ~ Alex Durussel-Baker, Designer
Features of Sketch Prototyping Tool
a) Sketch enables the user to transition seamlessly between design screens and all screen sizes (artboards), add animations, and create working prototypes with a couple of clicks.
b) Sketch's Vector shapes can adapt easily to changing styles, sizes, and layouts, thereby allowing the user to avoid a lot of painful hand-tweaking.
c) Sketch's cloud interface allows the user to easily share prototypes and receive instant feedback.
d) On Dec 3, Sketch shared a little glimpse with us via Twitter showcasing upcoming features.
We've got some big plans for Sketch in 2020 😎 We're working hard on them right now and we can't wait to share more with you in the coming months. pic.twitter.com/mE24h2RULI
— Sketch (@sketch) December 3, 2019
Runs On:
- OS X
Prototypes For:
- OS X
- iOS
- Web
Cost:
- Free Trial
- $99 for full version
Greatest Strength: Intuitive Interface
6. Mockplus: Design, Prototype, Collaborate & Handoff Faster
Mockplus is a rapid wireframing and app prototyping tool that enables designers and product teams to design, prototype, and collaborate better together. It allows users to quickly create a fully interactive website or mobile app wireframes and prototypes with simple drag-and-drop.
Furthermore, with up to 8 ways to share and test prototypes, it is super easy for them to quickly validate and iterate their ideas on real PCs, mobile phones, and tablets.
Mockplus makes your design life much more comfortable. With Mockplus, you can collaborate with your peers in real-time. Review designs together, conduct brainstorming sessions online, and create smooth design-development handoff. ~ Nick Babich, editor-in-chief of UX Planet
Features of Mockplus Prototyping Tool

a) Mockplus enables users to translate ideas into clickable web or mobile app prototypes with rich, ready-to-use components, UI libraries, icons, and templates.
b) A full set of vivid interactions, animations, and transitions helps users create realistic and working prototypes with simple drag-and-drop.
c) With Mockplus, your entire product team can work on the same app prototype, comment and discuss ideas, and share components, masters, UI libraries, and other assets in real-time with clicks. Also, sync any prototype changes to all team members with simple clicks.
d) Users can easily choose from 8 ways to test their prototypes early on, find and resolve all potential issues before diving into the development stage.
e) It also fully integrates with Mockplus Cloud, enabling you to collaborate and handoff designs with developers, product managers, clients, and other stakeholders online within one place.
Runs On:
- MAC OS X
- Windows
Prototypes For:
- Android
- iOS
- Web
Cost:
- 15-day Trial – Free
- Individual – $16/month
- Team – $166/month, 10 users
- Enterprise – $833/month, 30 users
Greatest Strength: Easy-to-follow interface & comprehensive design features
7. Balsamiq: Brainstorming and Wireframing Rapidly
Balsamiq is one of the best prototyping tools for mobile apps that allow users to visualize their ideas quickly. With many hand-writing style components pre-installed, users can easily follow their ideas to iterate designs without disturbing. This app prototyping tool is a good option for product teams to wireframe and iterate their ideas at the brainstorming or very early design stage.
Really useful – great work by the Balsamiq team in putting this UI Design resource together. ~ Rob Whiting
Features of Balsamiq Wireframing Tool

a) Balsamiq allows users to sketch their ideas on a notepad or whiteboard, giving designers a unique design experience.
b) Hundreds of built-in hand-written style UI components enable users to focus on the structure and macro-level of website/app designing, avoiding wasting time in too small details.
c) Balsamiq prototyping tool can help designers to share and present designs with PNG or PDF formats.
Runs On:
- MAC OS X
- Windows
Wireframes For:
- Android
- iOS
- Web
Cost:
- 30-day Trial – Free
- Pro – $89 per use
Greatest Strength: The feel to design everything just like by hand
8. Figma: Develop Prototypes that Feel like Real Experiences
Figma is a cloud-based prototyping tool that makes accessibility and collaboration easy for the team working on a product. It has several features similar to Sketch, however, the way Figma simplifies the design process and provides functions to track everything, gives it an upper edge.
In both the modes, design and prototyping, it supports in-app commenting and teams can track the comments in Slack or Email. Therefore, designers don't have to perform constant updates or create files to get the designs reviewed from a team working using a third-party tool.
Figma has replaced the whiteboard for us! Being able to jump in the same file with someone fills the gap of not being able to gather in person Diana Mounter, DESIGN OPERATIONS MANAGER, Github
Features of Figma as a Design Tool

a) Figma is a great tool to ensure consistency — one of the major UX design principles. You can use its flexible styles to control the appearance of UI elements across a project.
b) It has several useful plugins that improve Figma's functionality like Fig Motion for developing animations, Autoflow for designing user flows, and many others.
c) Designers can use Figma on any operating system that runs a web browser. It helps designers and developers coordinate easily while working on different operating systems.
Runs On:
- Every Device that Runs a Web Browser
Cost:
- Free for Starters
- $12 per editor/month for professionals
- $45 per editor/month for organizations
Greatest Strength: Easy collaboration and compatibility with every device that runs a web browser.
9. Framer: Develop Functional Prototypes Faster
Framer is an all-in-one design tool that helps designers develop interactive and beautiful prototypes faster. It is an amazing platform that can help your team create functional prototypes collaboratively — from linking pages to developing 3D effects — you can do it all using Framer.
By using live video and real data in Framer, we were able to get accurate feedback in user testing. This made the transition from design to engineering much smoother." – George Kedenburg III, Facebook
Features of Framer Prototyping Tool

a) From live maps to UI kits, Framer has several resources in the Framer X store to help you work productively.
b) It lets you check your designs on any mobile device and is compatible with iOS as well as Android.
c) It lets your team collaborate smoothly for developing high-fidelity interactive prototypes. From inline commenting to multiplayer editing — it has all the features that drive a smooth experience.
Platforms:
- Web
- macOS (Beta)
- Windows (Beta)
- iOS
- Android
- Figma Importing
- Sketch Importing
Cost:
- Free Trial (14 days)
- $8.83 per month for professionals
- Custom for Enterprise
Greatest Strength: Built on web technologies and provides you interactive output in less time.
10. Justinmind: Turn Wireframes to Interactive Prototypes
Justinmind is a one-stop solution to all your design needs. Using it, you can develop wireframes and highly interactive prototypes for web and mobile apps. It lets you create designs from scratch and use a wide range of mobile gestures and web interactions to build exceptional user experiences.
As a widely used app prototyping tool, Justinmind provides many design and collaboration features for enterprise-level users.
The high-fidelity aspect is very very good—sometimes even too good for me. You can view the whole application in the prototyping tool. Jan Bruyninckx, Digital Analyst
Features of Justinmind Prototyping Tool

a) Justinmind lets you prototype data lists, smart forms and a lot more efficiently and without any coding knowledge.
b) It helps you build responsive prototypes to make sure your designs look well on all screen resolution and sizes.
c) It is easy to learn for every new designer and provides amazing usability.
Platforms:
- MacOS
- Windows
Cost:
- $19 per user/month for professionals
- $39 per user/month for enterprise
Greatest Strength: It lets you create responsive designs for desktop & mobile resolutions while maintaining the highest usability standards.
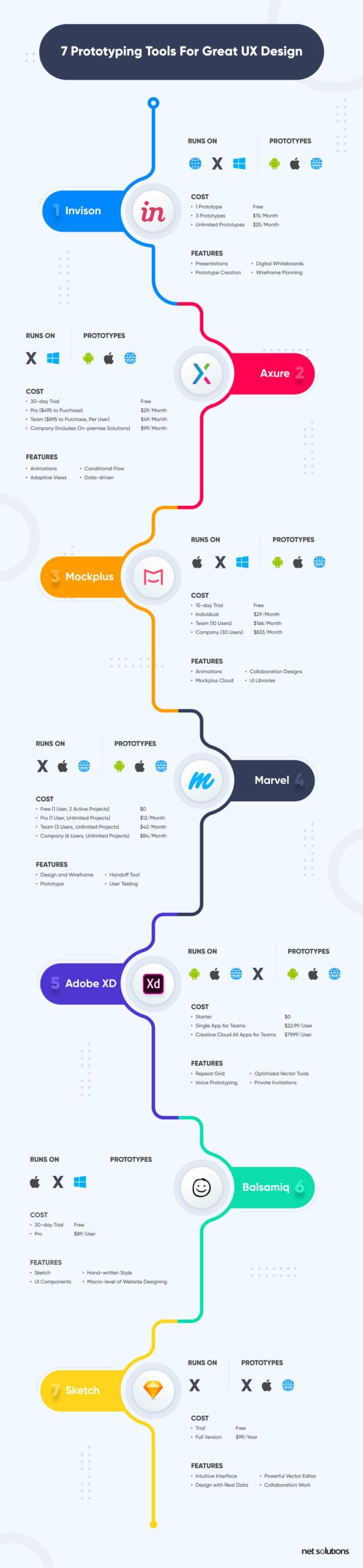
Comparative Analysis of the Top App Prototyping Tools

Conclusion
We have come far ahead from the time when mobile app mockups were created on paper and then shown to the clients. Today, we sit in the lap of technology that is capable of prototyping.
However, there is no perfect prototyping tool that we can tag as a 'winner' amongst the listed tools. As a user, you will always feel something lacking, but at the same time, you'll admire the features of each tool.
Thus, making a choice of the top prototyping tool depends entirely upon the nature of your project. Pay attention to the requirements of your project and match it with the right prototyping tool to select what's the right option for you.
Best Tool For Ux Design Mobile Apps
Source: https://www.netsolutions.com/insights/5-mobile-app-prototyping-tools-for-great-ux-design/
Posted by: moodywasso1962.blogspot.com

0 Response to "Best Tool For Ux Design Mobile Apps"
Post a Comment